1. Copy this code and paste it before </head> or after <head> in your theme code (use Control F to find it).
The url highlighted below is for the close button. You can change what it looks like by replacing the highlighted URL with another image URL. If you want the url of one of these close buttons, right click on the button you want and click ‘copy image url’ and paste it into the code.








2. Paste this code before </style> or if you can’t find that, put it after <style> or <style type=”text/css”>
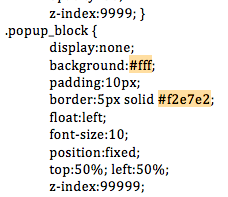
The codes highlighted below are the colours of the pop up box background and the border, you can change them if you like using this website or the more tab on our blog.
3. Find your ask link. It can be tricky to find for some people, but you have to replace it with this code.
It might look like <a href=”/ask”>ask</a> or <a href=”/ask”>message</a> or <a href=”{text:Link one url}”>{text:Link one}</a>
Message me for help with step 3 of adding a pop up ask box if you can’t find it.
You can change ‘MESSAGE’ to whatever you want the title of the link to be.
4. Paste this code after </body> in your theme code.
If you want to add an faq to your pop up ask box, find <center> and put your faq directly after it. Then, add <p> directly after your faq.
PLEASE LOOK HERE BEFORE ASKING QUESTIONS ABOUT THIS TUTORIAL! IT MAY HAVE BEEN ANSWERED!
Credit: megscoding
Please ‘like’ this tutorial if it was helpful! x
Tagged with: #pop up ask and faq #pop up ask/faq #fask #faq #pop ups #popups #pop up window #ask and faq combined #tuts #HTML Tutorial #tutorial blog
 gypsify likes this
gypsify likes this indefinitely-infinite likes this
indefinitely-infinite likes this universalcrush likes this
universalcrush likes this gliterhize likes this
gliterhize likes this bambliah likes this
bambliah likes this queenfully likes this
queenfully likes this muxez likes this
muxez likes this luxhie likes this
luxhie likes this dimphels likes this
dimphels likes this luhvelyyy likes this
luhvelyyy likes this nectarine-teens likes this
nectarine-teens likes this gallifreyan-sky likes this
gallifreyan-sky likes this tropixul likes this
tropixul likes this ribbonsinh3rhair likes this
ribbonsinh3rhair likes this margerytyrcll likes this
margerytyrcll likes this ahdamant likes this
ahdamant likes this ghostpartyjpg likes this
ghostpartyjpg likes this letsplaymvrder likes this
letsplaymvrder likes this ladhybug likes this
ladhybug likes this michaelbdimples likes this
michaelbdimples likes this tropicalia-island likes this
tropicalia-island likes this maturre likes this
maturre likes this dazeful likes this
dazeful likes this donutsandparadise likes this
donutsandparadise likes this exploher likes this
exploher likes this boakwxn likes this
boakwxn likes this kiwi-tigers likes this
kiwi-tigers likes this t-iki-oasis likes this
t-iki-oasis likes this universityofparisxo likes this
universityofparisxo likes this bhubbleyum likes this
bhubbleyum likes this flowhaaas likes this
flowhaaas likes this wakiqzal likes this
wakiqzal likes this freshzly likes this
freshzly likes this swirhly likes this
swirhly likes this faunsey likes this
faunsey likes this baimbih likes this
baimbih likes this stickhers likes this
stickhers likes this peatroi likes this
peatroi likes this wingedbucky likes this
wingedbucky likes this luvelei likes this
luvelei likes this lhuxes likes this
lhuxes likes this florignis likes this
florignis likes this paleheav3n likes this
paleheav3n likes this thebloggingdemigod reblogged this from easy-html-tutorials and added:
thebloggingdemigod reblogged this from easy-html-tutorials and added:omg thankyou so much!!
 dahzles likes this
dahzles likes this parisianbliss likes this
parisianbliss likes this petercapaldl likes this
petercapaldl likes this what-mom likes this
what-mom likes this cahrnations likes this
cahrnations likes this mclfoy likes this
mclfoy likes this- Show more notes


