
how to increase space between the links on my blog?
you can put the html entity for a space a few times before/after each link until it looks spaced out how you want it!
how do i add a link in a bubble tab? for example i want 'click here' to lead to another page is that possible?xx
<a href=”http://url.com”>name</a>
use that code :)
1. Go to your customize page.
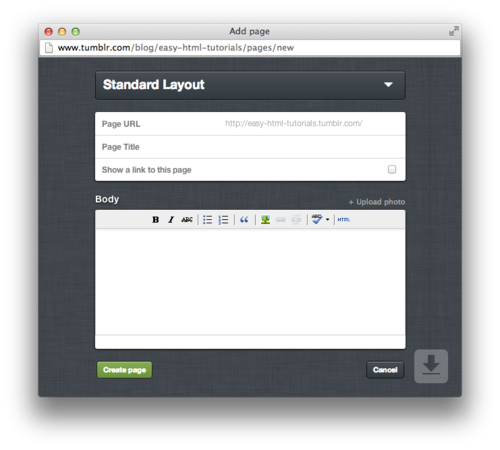
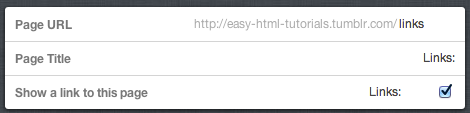
2. Scroll down to the “Pages” section and choose “add a page” and a window will pop up like this:
3. Choose a url, title, and check the box to show a link to the page:
4. Add your links onto this page, and click “Create Page” then “Save Page”
5. Some links you can add are tagged pages (like My Uploads), or links to external websites like instagram!
6. If you don’t know how to add a link, type out what you want the title of the link to be, select it, and click the Insert Link button 
* LIKE THIS TUTORIAL IF YOU FOUND IT HELPFUL! *


