Cute hover tab!
Creative & Unique codes for your blog!
Add any of the following codes to the very bottom of your theme code. After </html>
Links Hover Effects
Rainbow links on hover:
- Paste this code directly before </head>
- (use Ctrl+F to find </head> in your html)
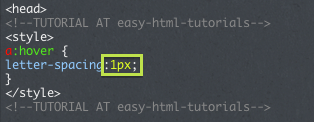
Spaced letters on hover:
- Paste this code directly after <head>
- (use Ctrl+F to find <head> in your html)
- If you would like the word to be more spaced out when you hover, change 1px (the section boxed in the image below) to a higher number like 2px or 3px

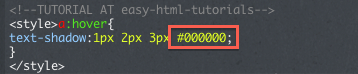
Text Shadow on hover:
- Paste this code directly directly after <head>
- (use Ctrl+F to find <head> in your html)
- To change the color of the shadow, change #000000 to a different color code from here.

*PLEASE LIKE THIS POST IF YOU FOUND IT HELPFUL*
Popular Theme Blogs
- perfecticthemes
- wildthemes
- atlasdesigns
- themecloud
- timbllrthemes
- plainthemes
- bitched
- tit
- modernise
- zeldathemes
- clearthemes
Page layouts:
This list will be updated from time to time!
* Like this post if you found it helpful! *



