Rainbow links on hover:
- Paste this code directly before </head>
- (use Ctrl+F to find </head> in your html)
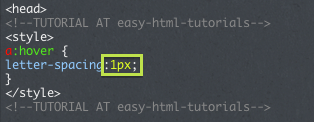
Spaced letters on hover:
- Paste this code directly after <head>
- (use Ctrl+F to find <head> in your html)
- If you would like the word to be more spaced out when you hover, change 1px (the section boxed in the image below) to a higher number like 2px or 3px

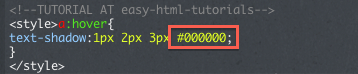
Text Shadow on hover:
- Paste this code directly directly after <head>
- (use Ctrl+F to find <head> in your html)
- To change the color of the shadow, change #000000 to a different color code from here.

*PLEASE LIKE THIS POST IF YOU FOUND IT HELPFUL*
Tagged with: #rainbow links #hover effects #links hover #letter spacing #text shadow #links shadow #shadow on hover #links effects #hover links #shadow text #shadow links #spaced letters #spaced letters hover #spaced out letters #html help #html blog #tuts #HTML Tutorial #tutorial blog
 dragonkingfu likes this
dragonkingfu likes this pfhmitchell likes this
pfhmitchell likes this justimpolite likes this
justimpolite likes this lovedxone likes this
lovedxone likes this greninjaaaa likes this
greninjaaaa likes this queenfully likes this
queenfully likes this smarticle-particle reblogged this from quartetai
smarticle-particle reblogged this from quartetai shaohun likes this
shaohun likes this suzuknows reblogged this from quartetai
suzuknows reblogged this from quartetai sun-amatsu reblogged this from angryscorpio
sun-amatsu reblogged this from angryscorpio fatelhart reblogged this from quartetai
fatelhart reblogged this from quartetai fatelhart likes this
fatelhart likes this combatcleric reblogged this from quartetai
combatcleric reblogged this from quartetai suqualo likes this
suqualo likes this nekoref reblogged this from quartetai
nekoref reblogged this from quartetai combatcleric likes this
combatcleric likes this daemoans likes this
daemoans likes this tigercandy reblogged this from quartetai
tigercandy reblogged this from quartetai wingsofzetsubou likes this
wingsofzetsubou likes this lovefilledcherryblossoms likes this
lovefilledcherryblossoms likes this pastycake reblogged this from angryscorpio
pastycake reblogged this from angryscorpio pastycake likes this
pastycake likes this angryscorpio reblogged this from quartetai
angryscorpio reblogged this from quartetai quartetai reblogged this from dancingmadss
quartetai reblogged this from dancingmadss cutiekaneki likes this
cutiekaneki likes this quartetai likes this
quartetai likes this dancingmadss reblogged this from easy-html-tutorials
dancingmadss reblogged this from easy-html-tutorials sunray-bay likes this
sunray-bay likes this wxxstcoast likes this
wxxstcoast likes this sparhk likes this
sparhk likes this t-iki-oasis likes this
t-iki-oasis likes this theblogspectrum likes this
theblogspectrum likes this wanxstagram likes this
wanxstagram likes this waffhle likes this
waffhle likes this iced-lemonaid reblogged this from easy-html-tutorials
iced-lemonaid reblogged this from easy-html-tutorials jumpyropes likes this
jumpyropes likes this kimtaxyxon likes this
kimtaxyxon likes this jennifercaitlinl likes this
jennifercaitlinl likes this robkneppers likes this
robkneppers likes this petercapaldl likes this
petercapaldl likes this disposablexteenager likes this
disposablexteenager likes this reaner likes this
reaner likes this salazhar likes this
salazhar likes this theonlykxng likes this
theonlykxng likes this aeternothemes reblogged this from easy-html-tutorials
aeternothemes reblogged this from easy-html-tutorials gryffindour likes this
gryffindour likes this tihpsy likes this
tihpsy likes this allydiq likes this
allydiq likes this- Show more notes


