Add any of the following codes to the very bottom of your theme code. After </html>
hey! i was just wondering how to change the text colour in an updates tab? i've been searching for ages in my html and can't find it anywhere!xx
Put the following code under #oneout_inner:
text-color:#000000
Then change #000000 whatever color you would like!
Rainbow links on hover:
- Paste this code directly before </head>
- (use Ctrl+F to find </head> in your html)
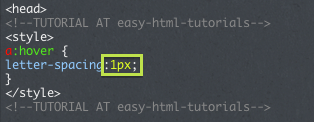
Spaced letters on hover:
- Paste this code directly after <head>
- (use Ctrl+F to find <head> in your html)
- If you would like the word to be more spaced out when you hover, change 1px (the section boxed in the image below) to a higher number like 2px or 3px

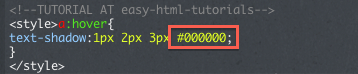
Text Shadow on hover:
- Paste this code directly directly after <head>
- (use Ctrl+F to find <head> in your html)
- To change the color of the shadow, change #000000 to a different color code from here.

*PLEASE LIKE THIS POST IF YOU FOUND IT HELPFUL*
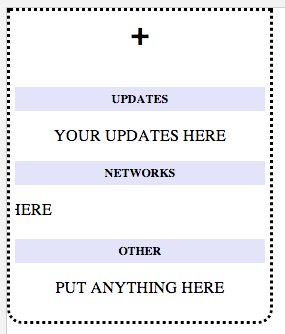
PREVIEW: 
Paste this code under
<style type="text/css">
or before
</style>
- If you do not want dotted borders, find “border:dotted;” and change it to solid, or, if you don’t want a border, remove the line of the code.
- To change your box color, find the code under
.ttitle {and change it to any color that you would like - To change height of box that the icon is in, find
#tabs{and change the width/height - To change height of hover box, find
#tabs.hover{and change height/width
Now paste this code under <body>
- To make the icon a different one, remove the plus and use
<img src="URL">
(retype quotation marks) - To make the dividers another color find background and change the HTML color.
- Marquee is already installed for networks
Please look here before asking questions about this tutorial!
Credit goes to html-tutorials
- perfecticthemes
- wildthemes
- atlasdesigns
- themecloud
- timbllrthemes
- plainthemes
- bitched
- tit
- modernise
- zeldathemes
- clearthemes
Page layouts:
This list will be updated from time to time!
* Like this post if you found it helpful! *


