*This tutorial is for use with this Pop Up tutorial
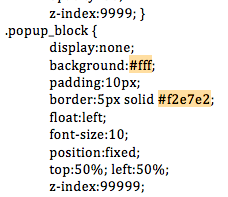
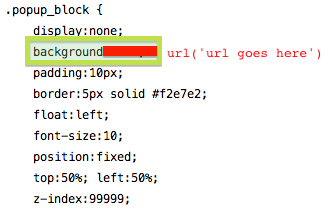
To have a background inside your pop up window (Live Preview), find .popup_block in your html code. Look for background:#fff; delete it and add: background-image:url(‘url of the image’);

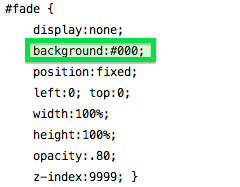
To change the background behind a pop up box (Live Preview), find #fade in your html code, and then look for background:#000; delete that section of the code and replace it with: background-image:url(‘url of the image’);

Update the preview before you save to make sure it looks the way you want!
Please *Like* this tutorial if you found it helpful!