*This tutorial is for use with this Pop Up tutorial
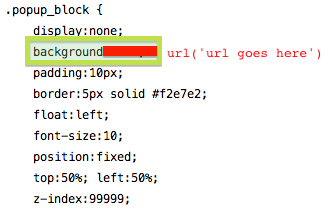
To have a background inside your pop up window (Live Preview), find .popup_block in your html code. Look for background:#fff; delete it and add: background-image:url(‘url of the image’);

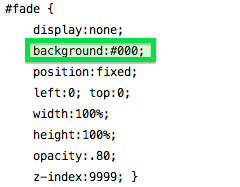
To change the background behind a pop up box (Live Preview), find #fade in your html code, and then look for background:#000; delete that section of the code and replace it with: background-image:url(‘url of the image’);

Update the preview before you save to make sure it looks the way you want!
Please *Like* this tutorial if you found it helpful!
Tagged with: #pop up #pop up ask and faq #pop up box #background in pop up #background behind pop up #tuts #HTML Tutorial #tutorial blog
 r-ozella likes this
r-ozella likes this wingedbucky likes this
wingedbucky likes this vouex likes this
vouex likes this orbhit likes this
orbhit likes this plumeria-tigers likes this
plumeria-tigers likes this radecuhl likes this
radecuhl likes this rosy-perspectivee likes this
rosy-perspectivee likes this rosybieber likes this
rosybieber likes this whierdo likes this
whierdo likes this unviolence likes this
unviolence likes this voguized likes this
voguized likes this rosy-rosee likes this
rosy-rosee likes this you-say-that-im-a-mess likes this
you-say-that-im-a-mess likes this papaya-tropics likes this
papaya-tropics likes this yumihikoi likes this
yumihikoi likes this stxletto likes this
stxletto likes this astralsovereign likes this
astralsovereign likes this easy-html-tutorials posted this
easy-html-tutorials posted this


