YOU MUST HAVE A POPUP ALREADY INSTALLED ON YOUR BLOG IN ORDER TO USE THIS TUTORIAL. IF YOU DO NOT HAVE ONE, YOU CAN’T USE THIS TUTORIAL.
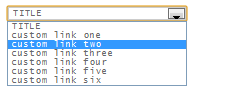
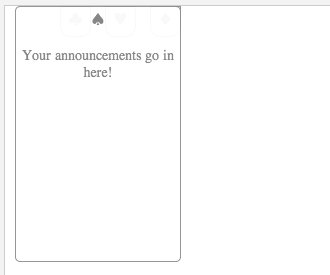
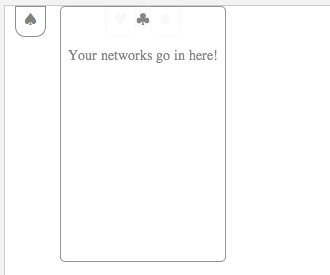
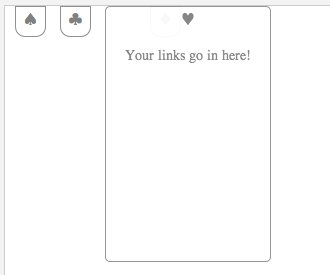
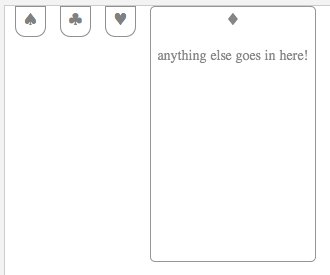
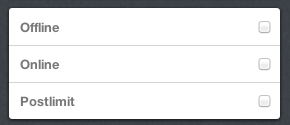
Simple Preview:

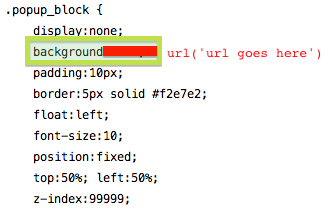
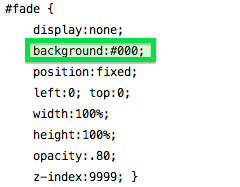
- Paste this code under <style> or <style type=”text/css”>
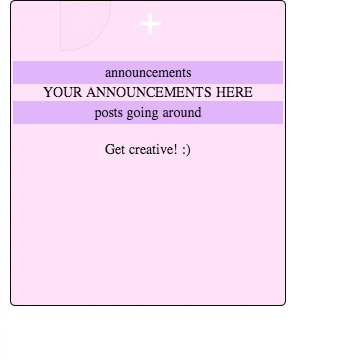
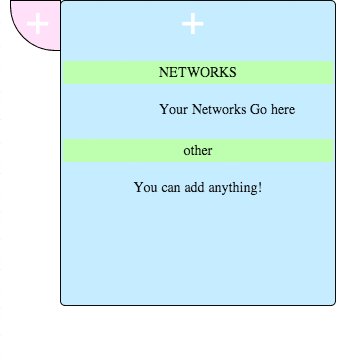
- Paste this code where you want the link set to go (this looks best inside a popup)
- Replace all of the links and their titles, and change the colors to your liking!
- Here and Here are popup tutorials.
Please like this if you are using it/found it helpful!