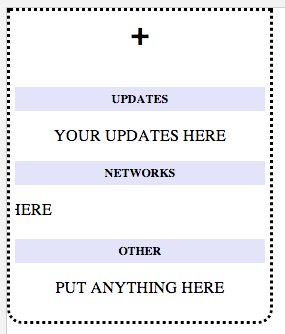
PREVIEW: 
Paste this code under
<style type="text/css">
or before
</style>
- If you do not want dotted borders, find “border:dotted;” and change it to solid, or, if you don’t want a border, remove the line of the code.
- To change your box color, find the code under
.ttitle {and change it to any color that you would like - To change height of box that the icon is in, find
#tabs{and change the width/height - To change height of hover box, find
#tabs.hover{and change height/width
Now paste this code under <body>
- To make the icon a different one, remove the plus and use
<img src="URL">
(retype quotation marks) - To make the dividers another color find background and change the HTML color.
- Marquee is already installed for networks
Please look here before asking questions about this tutorial!
Credit goes to html-tutorials
Tagged with: #hover tab #bubble tab #easy html help #html help #slide out tab #tabs #tuts #HTML Tutorial #tutorial blog
 tropical-star-s likes this
tropical-star-s likes this stolen-paradiise likes this
stolen-paradiise likes this orange-bloodh likes this
orange-bloodh likes this lovelyloux likes this
lovelyloux likes this cahnary likes this
cahnary likes this sunshinly likes this
sunshinly likes this flowsry likes this
flowsry likes this ahrizona likes this
ahrizona likes this aquabum likes this
aquabum likes this murmaidly likes this
murmaidly likes this typ-icahl likes this
typ-icahl likes this kiwi-tigers likes this
kiwi-tigers likes this daesys likes this
daesys likes this our-rosyfaults likes this
our-rosyfaults likes this planttae likes this
planttae likes this red-head-wild-child likes this
red-head-wild-child likes this teenagediamond likes this
teenagediamond likes this raspbaerriez likes this
raspbaerriez likes this freshume likes this
freshume likes this astromalik likes this
astromalik likes this plaidhs likes this
plaidhs likes this canvahs likes this
canvahs likes this arctic-sailor likes this
arctic-sailor likes this aolaha likes this
aolaha likes this grunge-delrey likes this
grunge-delrey likes this oceans-and-galaxies likes this
oceans-and-galaxies likes this frankayero likes this
frankayero likes this infinehty likes this
infinehty likes this freshut likes this
freshut likes this summer-of-rosy likes this
summer-of-rosy likes this noodlemurdoc likes this
noodlemurdoc likes this jeliyfish likes this
jeliyfish likes this buffylester likes this
buffylester likes this punkmalum likes this
punkmalum likes this f-l-o-w-3-r likes this
f-l-o-w-3-r likes this insehct likes this
insehct likes this pinkie-swearz likes this
pinkie-swearz likes this celxine likes this
celxine likes this outoffmylimit likes this
outoffmylimit likes this nijisource reblogged this from easy-html-tutorials
nijisource reblogged this from easy-html-tutorials ohimahorror likes this
ohimahorror likes this writerwithawebsite likes this
writerwithawebsite likes this life-made0f-art likes this
life-made0f-art likes this possessed--minds likes this
possessed--minds likes this luxuriique likes this
luxuriique likes this lovely-prada likes this
lovely-prada likes this aquaas likes this
aquaas likes this sicksidekick likes this
sicksidekick likes this peatroi likes this
peatroi likes this sarcastiqs likes this
sarcastiqs likes this- Show more notes


